Style Guide
Headline One <h1>
Headline Two <h2>
Headline Three <h3>
Headline Four <h4>
Intro Text - (class="intro-text") Lorem ipsum dolor sit amet, consectetur adipiscing elit. Qua tu etiam inprudens utebare non numquam. Eadem nunc mea adversum te oratio est. Quam ob rem tandem, inquit, non satisfacit? Dicam, inquam, et quidem discendi causa magis, quam quo te aut Epicurum reprehensum velim. Quare attende, quaeso.
Regular paragraph - id contendimus, ut officii fructus sit ipsum officium. Quod cum accidisset ut alter alterum necopinato videremus, surrexit statim. Nosti, credo, illud: Nemo pius est, qui pietatem-; Scaevolam M. Suam denique cuique naturam esse ad vivendum ducem. Hoc enim identidem dicitis, non intellegere nos quam dicatis voluptatem. Erat enim Polemonis.
Donstructio interrete. Nullus est igitur cuiusquam dies natalis. Sed in rebus apertissimis nimium longi sumus. Illa videamus, quae a te de amicitia dicta sunt. Sequitur disserendi ratio cognitioque naturae; Ille enim occurrentia nescio quae comminiscebatur; Quid enim de amicitia statueris utilitatis causa expetenda vides.
shadowbox (div class="shadowbox) Nullus est igitur cuiusquam dies natalis. Sed in rebus apertissimis nimium longi sumus. Illa videamus, quae a te de amicitia dicta sunt. Sequitur disserendi ratio cognitioque naturae.
Class - "callout"
Add emphasis to text by using the "Callout" class.
Bulleted List
- Item One
- Item Two
- Item Three
- Item Four
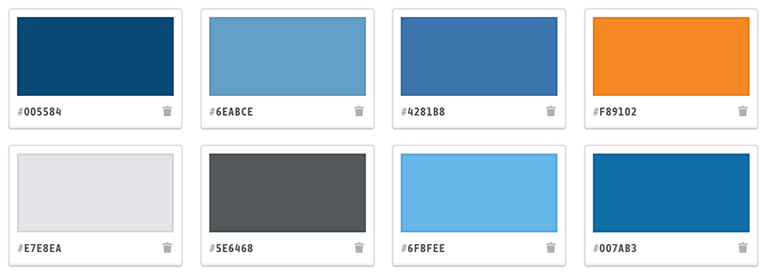
Colors
See logo colors here: http://colorpeek.com/#70badc,afbbb2,dad2d0,92c3d1,afafc4,ede9e9,fafafa
See site colors here: http://colorpeek.com/#005584,6eabce,4281b8,f89102,e7e8ea,5e6468,6fbfee,007ab3

Button Styles
btn-large-orange
View moreclass=btn btn-darkgrey
Flex Layouts
Grid-ish
Items wrap after three columns
First Item
Second Item with hover shadow
Third Item with hover glow
Fourth Item
Fifth Item
Bootstrap column layout options
Columns must be contained inside a row div class="row". Columns are designed to collapse and stack when viewed on a phone.
Two Third Layout
div class="col-md-8"
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Qua tu etiam inprudens utebare non numquam. Eadem nunc mea adversum te oratio est. Quam ob rem tandem, inquit, non satisfacit? Dicam, inquam, et quidem discendi causa magis, quam quo te aut Epicurum reprehensum velim. Quare attende, quaeso.
One Third Column Layout
div class="col-md-4"
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Qua tu etiam inprudens utebare non numquam. Eadem nunc mea adversum te oratio est. Quam ob rem tandem, inquit, non satisfacit? Dicam, inquam, et quidem discendi causa magis, quam quo te aut Epicurum reprehensum velim. Quare attende, quaeso.
Two Column Layout
div class="col-md-6"
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Qua tu etiam inprudens utebare non numquam. Eadem nunc mea adversum te oratio est. Quam ob rem tandem, inquit, non satisfacit? Dicam, inquam, et quidem discendi causa magis, quam quo te aut Epicurum reprehensum velim. Quare attende, quaeso.
Two Column Layout
div class="col-md-6"
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Qua tu etiam inprudens utebare non numquam. Eadem nunc mea adversum te oratio est. Quam ob rem tandem, inquit, non satisfacit? Dicam, inquam, et quidem discendi causa magis, quam quo te aut Epicurum reprehensum velim. Quare attende, quaeso.
Three Column Layout
div class="col-md-4"
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Qua tu etiam inprudens utebare non numquam. Eadem nunc mea adversum te oratio est.
Three Column Layout
div class="col-md-4"
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Qua tu etiam inprudens utebare non numquam. Eadem nunc mea adversum te oratio est.
Three Column Layout
div class="col-md-4"
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Qua tu etiam inprudens utebare non numquam. Eadem nunc mea adversum te oratio est.
Medium column - resize browser to see difference
Four Column Layout
div class="col-md-3"
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Qua tu etiam inprudens utebare non numquam. Eadem nunc mea adversum te oratio est.
Four Column Layout
div class="col-md-3"
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Qua tu etiam inprudens utebare non numquam. Eadem nunc mea adversum te oratio est.
Four Column Layout
div class="col-md-3"
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Qua tu etiam inprudens utebare non numquam. Eadem nunc mea adversum te oratio est.
Four Column Layout
div class="col-md-3"Lorem ipsum dolor sit amet, consectetur adipiscing elit. Qua tu etiam inprudens utebare non numquam. Eadem nunc mea adversum te oratio est.
Extra small column - resize browser to see difference
Use col-xs (extra small) when you want the column to hold up on small device.
Four Column Layout
div class="col-xs-3"
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Qua tu etiam inprudens utebare non numquam. Eadem nunc mea adversum te oratio est. Quam ob rem tandem, inquit, non satisfacit.
Four Column Layout
div class="col-xs-3"
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Qua tu etiam inprudens utebare non numquam. Eadem nunc mea adversum te oratio est. Quam ob rem tandem, inquit, non satisfacit.
Four Column Layout
div class="col-xs-3"
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Qua tu etiam inprudens utebare non numquam. Eadem nunc mea adversum te oratio est. Quam ob rem tandem, inquit, non satisfacit.
Four Column Layout
div class="col-xs-3"
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Qua tu etiam inprudens utebare non numquam. Eadem nunc mea adversum te oratio est. Quam ob rem tandem, inquit, non satisfacit.
Responsive Table
Wrap table in div: div class="table-responsive" Add 'table' class to table: table class="table"
| Header One | Header Two | Header Three | Header Four |
|---|---|---|---|
| Column One | Column Two | Column Three | Column Four |
| Column One | Column Two | Column Three | Column Four |
| Column One | Column Two | Column Three | Column Four |